Information Architecture
Ensuring that the skeleton of the project is firmly assembled and agreed upon from the outset.
Complex Challenges
Starbit works with a diverse range of clients, with work spanning small business web design, e-commerce solutions for high growth start-ups, development of membership and event registration systems for charities, and big data tools for the public sector. Whatever the size of the client, our core focus is always on helping to push an organisation’s digital boundaries. This means delivering user-friendly solutions to complex challenges and increasing efficiency or utility across the widest possible range of processes.
Our aim is not only to make the most of an organisation’s valuable resources, but to ensure a lasting legacy from all of the systems we design. Of critical importance is making sure the skeleton of the project is firmly assembled and agreed upon from the outset.


Workshop
We begin every project with a workshop that sees the client sit down face-to-face with our design and development staff. This allows us to go over the original brief in fine detail, picking up anything that requires clarification and discussing options where there are multiple solutions to particular aspects.
We also sketch a draft sitemap and key elements/functions, with a particular emphasis given to the consideration of user experience across devices. We can then take these workshop outputs and begin to work on the information architecture, confident that we are all on the same page.

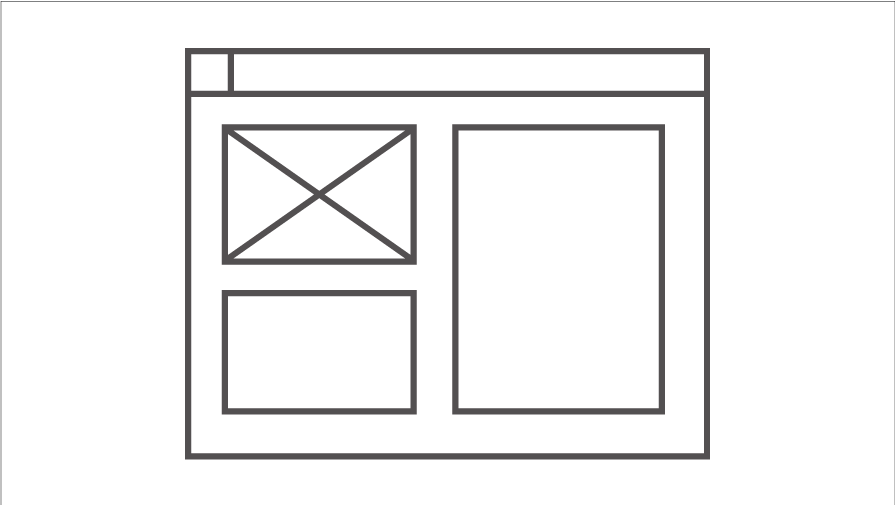
Wireframes & Sitemap
As the name suggests, information architecture is all about organising and visualising the structure of the website’s content. The easiest way to get this across is for us to produce a set of wireframes. A wireframe is a basic interactive prototype and is the first step in our design process. Wireframes won’t be as beautiful and polished as the finished product, but they will let you see that all of the bones and vital functions are in the right place. You’ll be able to click through menu items and buttons and get a feel for any notifications or visual cues presented to the user.
There will also be an integral sitemap, allowing you to click on any page in the structure to jump into that part of your site.